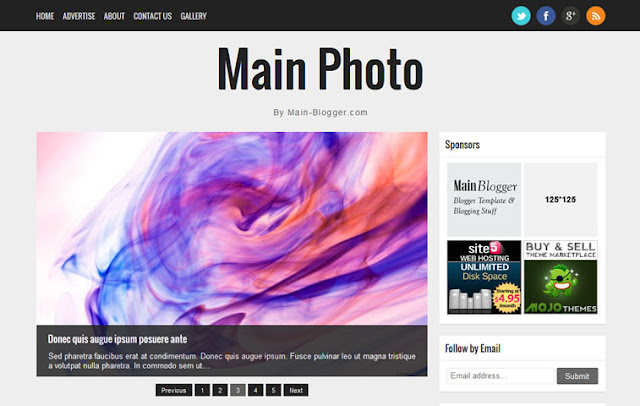
Main Photo a responsive blogger template. It is a multipurpose blogger template could be used as tech,photography,social,review etc for any purpose it could fit in.It has a fast page load time and it looks unique and beautiful.It has custom add place,A social icon widget static menu bar, slider. It is a two column blogger template.
Main Photo Blogger Template Features
- Gallery Style
- Ads Ready
- SEO Ready
- Gray Color background
- beautiful Search Box
- Header Awesome
- Top Navigation Menu
- 3 Columns Footer
- 2 Columns Layout
- Works with all Browsers
- Responsive
- Social Sharing Buttons
Setting Main Photo Responsive Blogger template
Setting Featured Image Slider
This template support image slider with auto recent post per label/category. You just need type the Label name in widget section.
Go to Layout > click "Edit" Looped Slider widget
Setting social networks
Go to Design > Edit HTML > Proceed and find this code below :
<div class='network'>
<ul>
<li><a href='https://twitter.com/ireng_ajah'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimo42fHnQHma4WQN_pe9RTFP603joD34TTSc-yn_hXaXsUN33PVd2ohgsf98R4PG1O-e3iRdhekXBqjQlxMnrYhTb6lKTm4V8HqmezFbVgGvVknbcmsl_6IHNXVC_iMA5J42y4IySwqFwx/s1600/twitter.png' title='Main Blogger on Twitter'/></a></li>
<li><a href='https://www.facebook.com/MainBlogger'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQYm5yNLlQd-B9nH-2CTB8ci2sIlUTiXANBhnyUtty3KUCcx9ZTuS0UoeeDZxoUbpuj1DmJh-pf8ru0ckh7X0r_PlQR5Vfl-D7H2_uhkmWNOh1b9nBTqEOARUOlyKCdcPFRr-0EGSapACu/s1600/facebook.png' title='main Blogger on Facebook'/></a></li>
<li><a href='https://plus.google.com/111461490683022468168'><img alt='Google+' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHa0-iPYdn04FXVX_iUhObazeaBchs2yO-2jZ73gMINlQOmCHkyNK1w5egN6SIWGJMz16CuStUfzGl-hWLlvUEv1SlXo6hAsEZP1e5HeBP7v6mgq6KQv4JS-3WBZJmCtCFiTDMn9ED2hyphenhyphenc/s1600/gplus.png' title='Main Blogger on Google+'/></a></li>
<li><a href='http://feeds.feedburner.com/mainbloggerz'><img alt='RSS Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBfD46e9kFMDWtTPth4X5V1-jTPCCx1XyfK3PzibEpWq_iW5idQ35wgfiDn4vZtccH-DX9Xl7TMWn223pvu2Wur19PZk3cOi2XJqQ3wMkW_SlgwTH-NPvrZAWlW8xcxYXBOFh_PpNPOnjp/s1600/rss.png' title='Subscribe RSS Feed Main Blogger'/></a></li>
</ul>
</div>
Replace : Red color with you social and RSS feed links
Setting Menu navigation on Bottom
Go to Design > Edit HTML > Proceed and find this code below :
<div class='creditl'>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='/p/about.html'>About</a></li>
<li><a href='/p/advertise.html'>Advertise</a></li>
<li><a href='/p/contact-us.html'>Contact Us</a></li>
</ul>
</div>
Replace : Red color with link and title menu
Setting Banner Ad 125*125px
For perfect view, the structure of banner ad 125*125px should be like this
<ul class='ads'>
<li>YOUR_LEFT_BANNER_CODE_HERE</li> <!-- Left banner -->
<li class='last'>YOUR_RIGHT_BANNER_CODE_HERE</li> <!-- Right banner -->
</ul>
Setting Widget on Mobile
To display widget on mobile or/and desktop, you can add these codes
mobile='yes'
mobile='no'
mobile='only'
For example, you want to add Popular Post widget. Default Popular Post widget look like this :
<b:widget id='PopularPosts1' locked='false' title='Popular' type='PopularPosts'/>
Then, you want to display on mobile too. So, the Popular Post widget code will be like this
<b:widget id='PopularPosts1' mobile='yes' locked='false' title='Popular' type='PopularPosts'/>
Setting Instruction from official "main-blogger.com"



0 comments:
Post a Comment